Attracting a man is not rocket science. Attracting the RIGHT one however can be a little trickier.
1. Be a Piggy for Your Pleasure
Men consistently confide what attracts them to a woman is her ability to receive pleasurable experiences. Sadly, most modern women have taken ON doing so much, they're unhappy and burnt out- unwittingly repelling potential mates. If this is you, create some down time this weekend and make a list of what clearly brings you joy AND what no longer brings you joy in your life. Proceed to Step 2.
2. Create Your Want List and Publish It
After assessing your list, see what you're willing to delete for good and send it on its merry way. Then, all that you still want to have, but don't necessarily have a desire to produce for yourself anymore, goes on your Want List. On a fresh page, write at the top: (Your Name) _______'s Want List and list out all the things you would love to have, but don't want to produce for yourself. Then, Post it on your fridge (not stuffed in a drawer!) Proceed to Step 3.
3. Ask and You WILL Receive
If you really want to show the Universe you mean business, take ONE item from your Want List and ask a man in your life (neighbor/friend/family member) to produce it for you. Maybe you need a toaster fixed, your walk shoveled or you want a male with you to shop for a new car. Whatever it is, pick a guy you feel comfortable asking and go for it!
This exercise serves 2 purposes. First, eliminating aspects of your life that no longer bring you joy will create space for something better to come in (like a man!) Secondly, getting in the habit of asking men to do things for you instantly activates the energy of RECEIVING - behavior that is very attractive to men.
Continue to take at least one item from your list every week and assign it to a man in your life. Why do I want you to post it on your fridge? You never know who will be coming over who will want to produce something for you!
Hi,
Today I'm going to teach you guys how to "Create a floating twitter widget for your tumblr" just like mine.
All you have to do is to copy/paste this code:
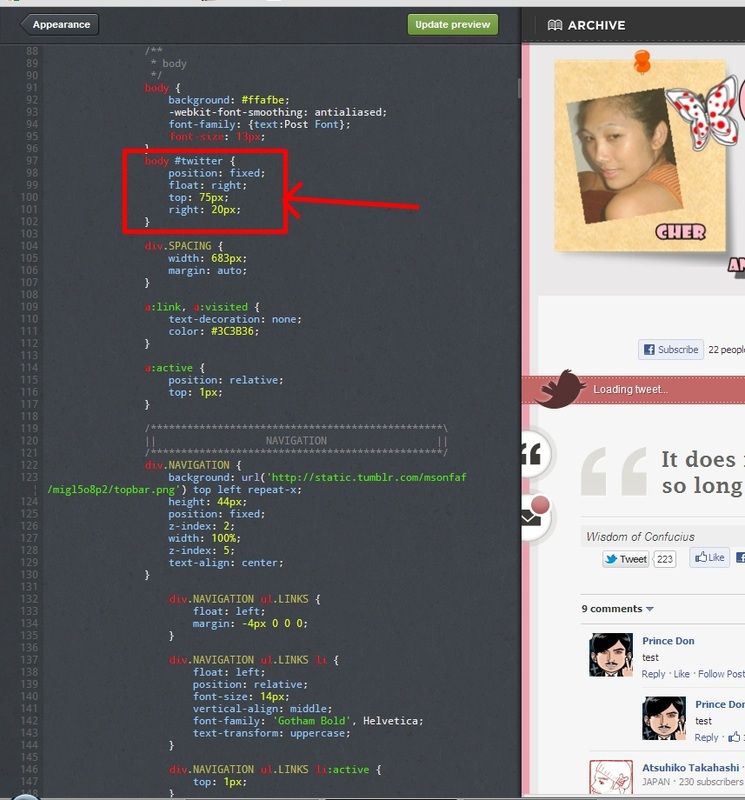
For CSS: anywhere before the </style>
body #twitter {
position: fixed;
float: right;
top: 75px;
right: 20px;
}
Note: Change the float to left and the right to left if you want to see it on the left side e.g. float: left; and left: 20px; Feel free to edit the padding top and right for your satisfaction.
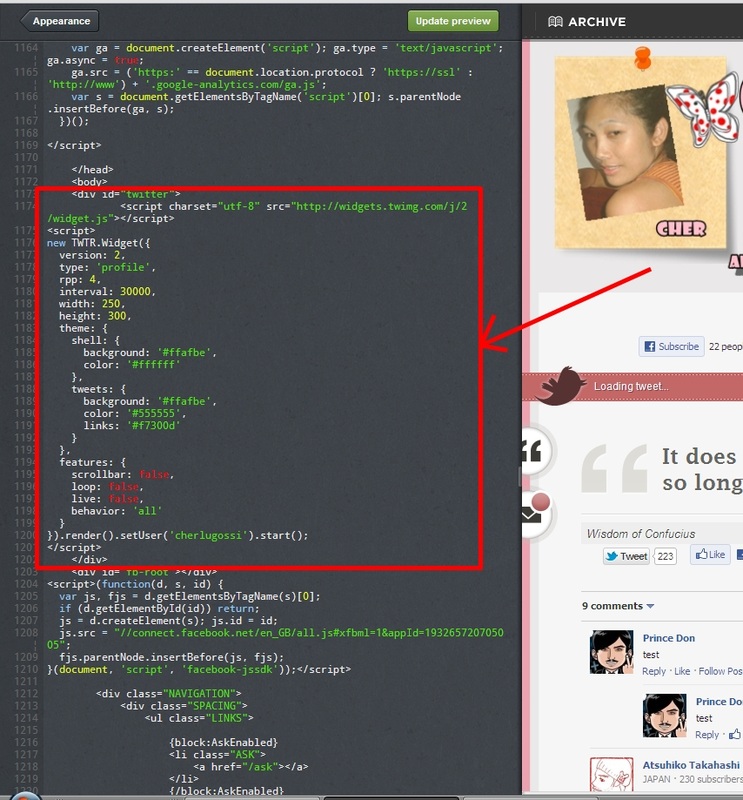
For HTML: inside the <body></body>
<div id="twitter">
<YOUR TWITTER WIDGET CODE HERE>
</div>
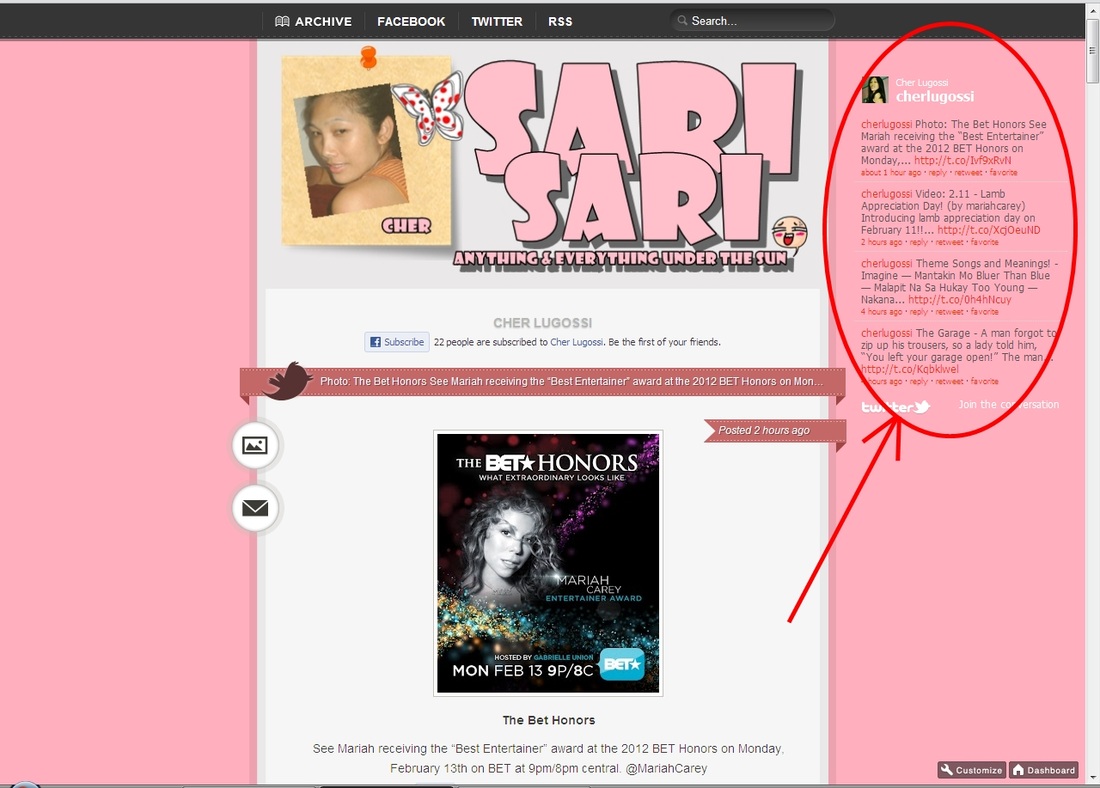
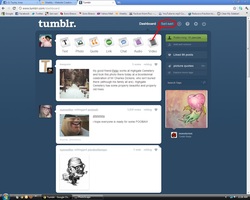
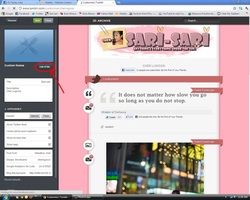
This is how it looks like when done:
Here we go,
First log in to Twitter
.Now go here
Twitter Widget to get your twitter widget code.
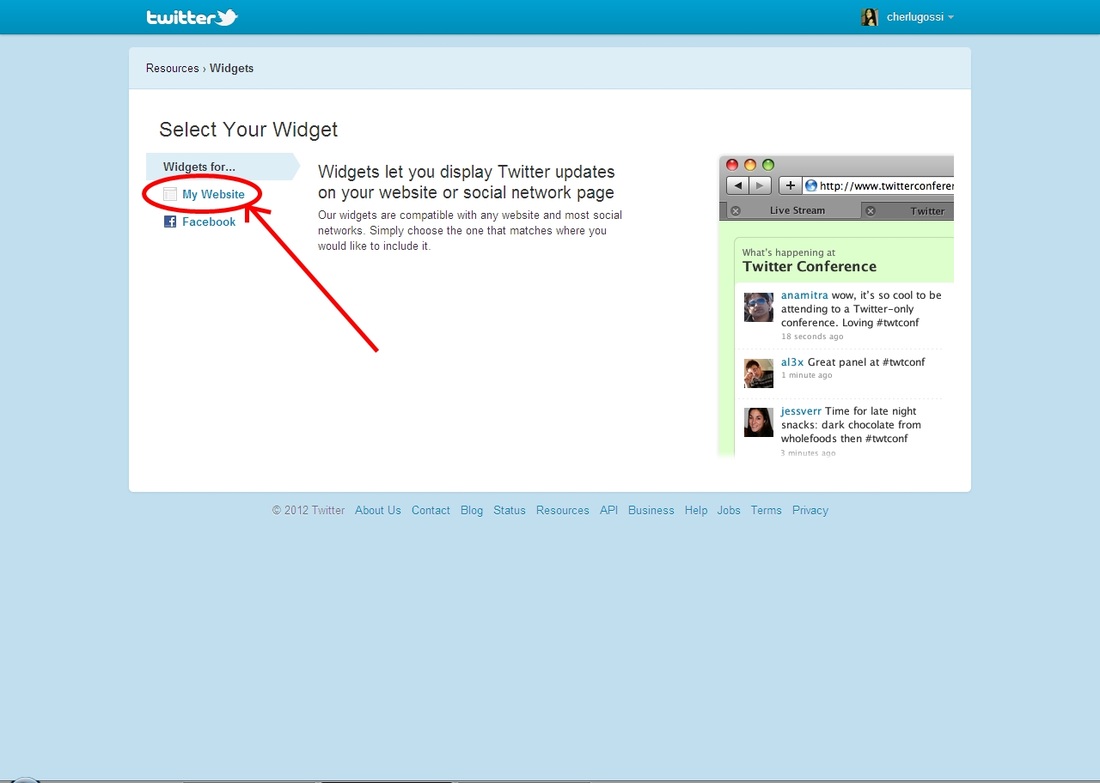
Click "My Website" tab
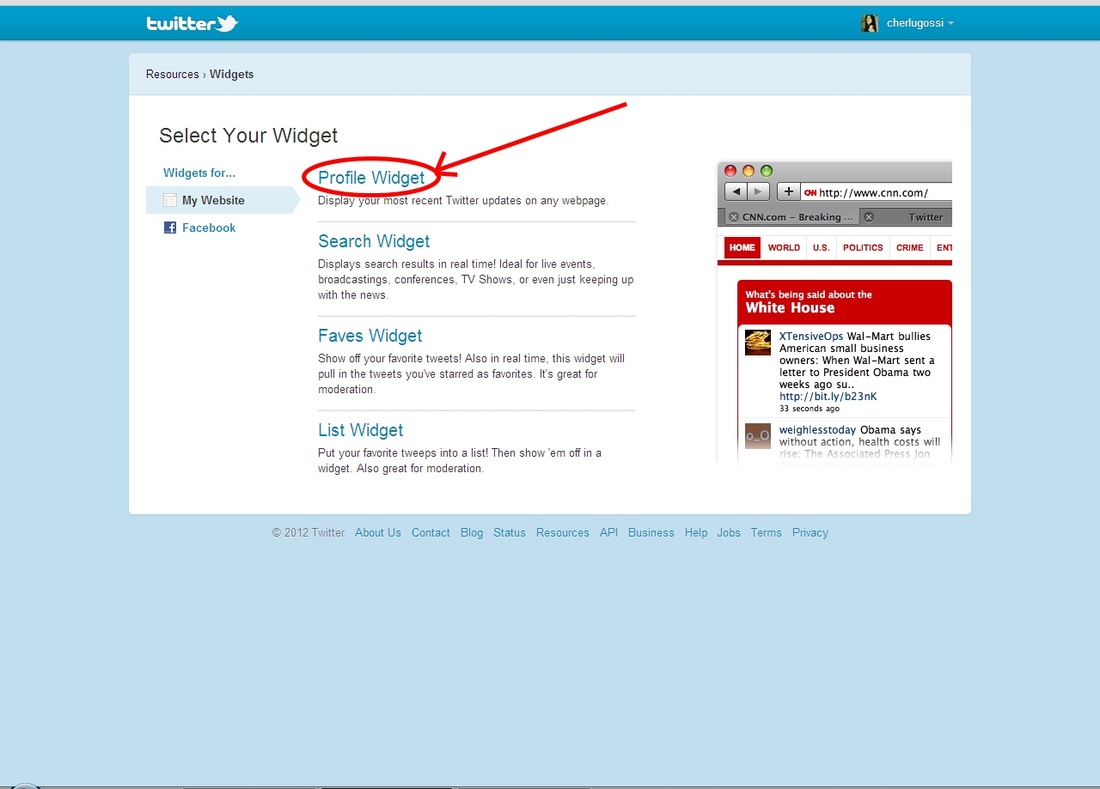
Choose "Profile Widget".
Enter your twitter
Username on "
Settings" tab.
Leave the "
Preferences" tab.
On "
Appearances" edit your best colors for your widget.
On "
Dimensions" set your preferred width and height.
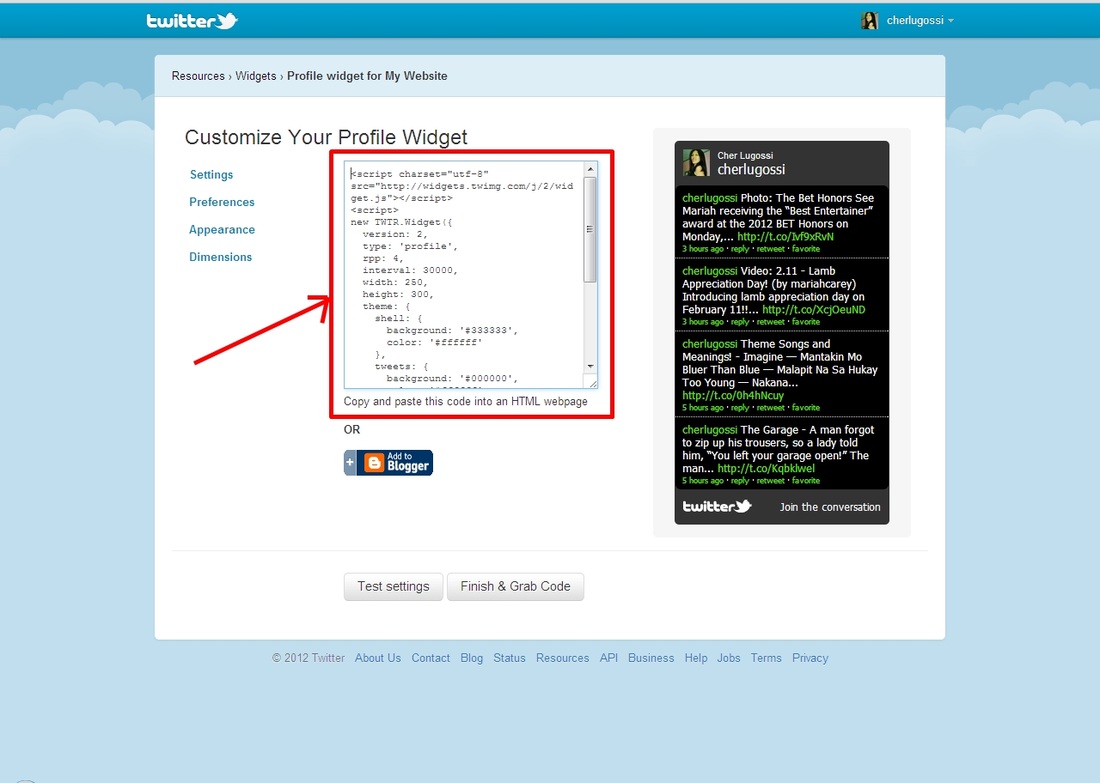
Click Finish & Grab Code then copy the code. Replace the <YOUR TWITTER WIDGET CODE HERE> on the above HTML code.
Copy the codes you've created then Log in to Tumblr. Click customize appearance then click Edit Html.
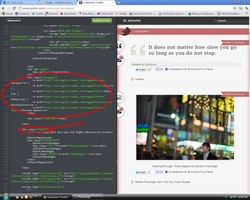
Paste the CSS code example:
Paste the HTML code example:
Then click Update Preview, Save, and Close. We're done!! Advance Happy Valentines everyone :)
Follow me on Twitter
@cherlugossi and on Tumblr
Sari-sari for questions regarding this article.
Hi Etrewsian,
Today, I'm gonna share and teach you a step by step procedure on "How to create your own tag category on Tumblr". Let me just say that I just want to share what I did, I'm not a professional in terms of HTML and CSS codes or whatever they call it. I had a hard time finding a solution for that on my case and I google always to find it but still can't find it! Until one day I just figure out myself.
Ok! Let's Start....
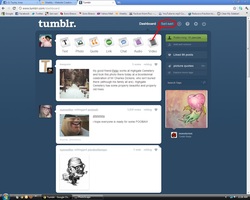
This is how it looks like when done:
I have a single column theme on my tumblr so I put it before the Footer tag. But if you have two column theme on your tumblr just look for the sidebar on your HTML then put it after all the codes in there, some may put before the Latest Tweet tag of their sidebar.
Here we go
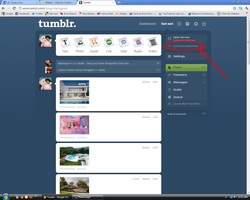
First Log in to Tumblr.
click the images for a much larger view

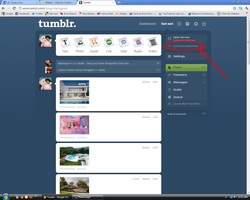
Click the Title of your Tumblr.

Click customize appearance.

Click edit html.

Copy and Paste this code before the </style> tag
#text {
position: relative;
width: 50px;
height: 20px;
margin: auto;
font-size: 20px;
top: 15px;
right: 9px;
text-align: center;
}
.mytagged {
position: relative;
text-align: center;
margin; auto;
font-size: 14px;
bottom: 5px;
}
.mytagged a:hover {
color: #ffafbe;
}
Feel free to edit the width, height and/or font-size

Scroll down the Html panel to look for the FOOTER, then Copy and Paste this code before it.
<div id="text">Tagged</div>
<div class="mytagged>
<a href="http://you.tumblr.com/tagged/Tag1">Tag1</a> |
<a href="http://you.tumblr.com/tagged/Tag2">Tag2</a> |
<a href="http://you.tumblr.com/tagged/Tag3">Tag3</a> |
</div>
</div>
Just replace the "you" and "Tag" e.g. "http://cherlugossi.tumblr.com/tagged/Recipes">Recipes</a>
you is your tumblr address and Tag is the name of your tag.
Don't forget to Capitalize the first letter of your Tags or it will not work properly.
Click the Update Preview to see some changes then back to Appearance. Save and Close. We're Done!!
Cher Lugossi
Yay!!! That's me :) follow me on Twitter